Mercredi, Gutenberg 10.8 a atterri dans le répertoire des plugins WordPress. La version inclut de nouvelles options de typographie pour contrôler le poids de police du bloc Heading et la famille de polices du bloc List. Les blocs Audio et Fichier affichent désormais le contenu de l'aperçu dans l'inséreuse.
Article intégralement traduit depuis le site anglophone WordPress Tavern
Auteur de l'article : Justin Tadlock
Temps de lecture : 5 minutes
Gutenberg 10.7 donnait l'impression d'introduire des fonctionnalités plus flashy que 10.8.
Mais, c'était toujours une version solide. Parfois, les choses que vous ne voyez pas sont tout aussi importantes que celles que vous voyez. Les composants Full Site Editing (FSE) continuent d'évoluer à un rythme rapide.
La plupart des changements étaient des corrections de bogues plutôt que des améliorations.
L'une des principales mises à niveau FSE liées au thème permet aux développeurs de définir le remplissage des liens du menu de navigation via theme.json.
Cela peut être une petite victoire, mais il est peu probable qu'il résolve les nombreux problèmes liés au style des éléments de navigation et des listes imbriquées. La modification n'affecte pas non plus les liens de bloc de liste de pages, qui peuvent être définis comme élément de menu de navigation.
Le bloc de navigation sera l'un des écrous les plus difficiles à résoudre avant que l'édition du site ne soit une possibilité. Des améliorations comme celle-ci sont utiles, mais la route est longue et sinueuse vers une solution qui satisfasse à la fois les auteurs de thèmes et les utilisateurs.
Les utilisateurs doivent voir le titre du message en mode d'édition de modèle . Le modal des détails du modèle comprend également des informations plus détaillées , telles que la meilleure façon de nommer les modèles personnalisés.
Nouvelles options de typographie
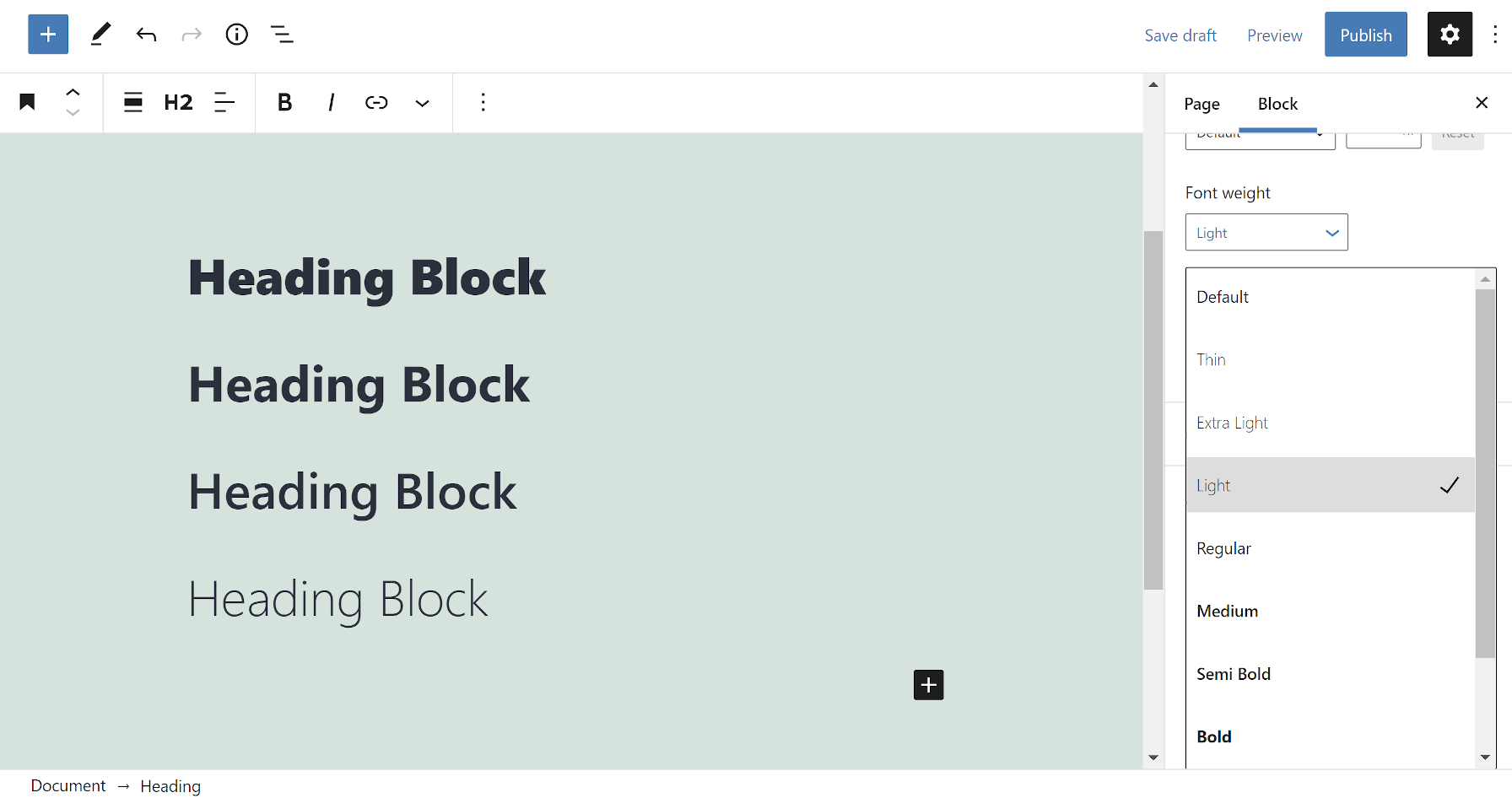
Gutenberg 10.8 active le contrôle de poids de police pour les blocs de titre . Cela permet aux auteurs de thèmes de définir le poids par défaut via leurs theme.jsonfichiers, et les utilisateurs peuvent le remplacer via le panneau latéral de l'éditeur.

Le contrôle affiche les neuf poids possibles :
- Mince
- Lumière supplémentaire
- Lumière
- Ordinaire
- Moyen
- Semi-gras
- Audacieux
- Extra audacieux
- Noir
Bien que chaque poids soit sélectionnable, cela ne signifie pas que toutes les polices prennent en charge un poids spécifique. Par exemple, les utilisateurs ne verront aucune différence entre Extra Bold et Black avec le thème Twenty Twenty-One.
À long terme, cela devrait être couplé avec le contrôle de la famille de polices. Cela permettrait aux auteurs de thèmes de définir quels poids sont pris en charge par une famille spécifique, ce qui en fait les seules options pour les utilisateurs.
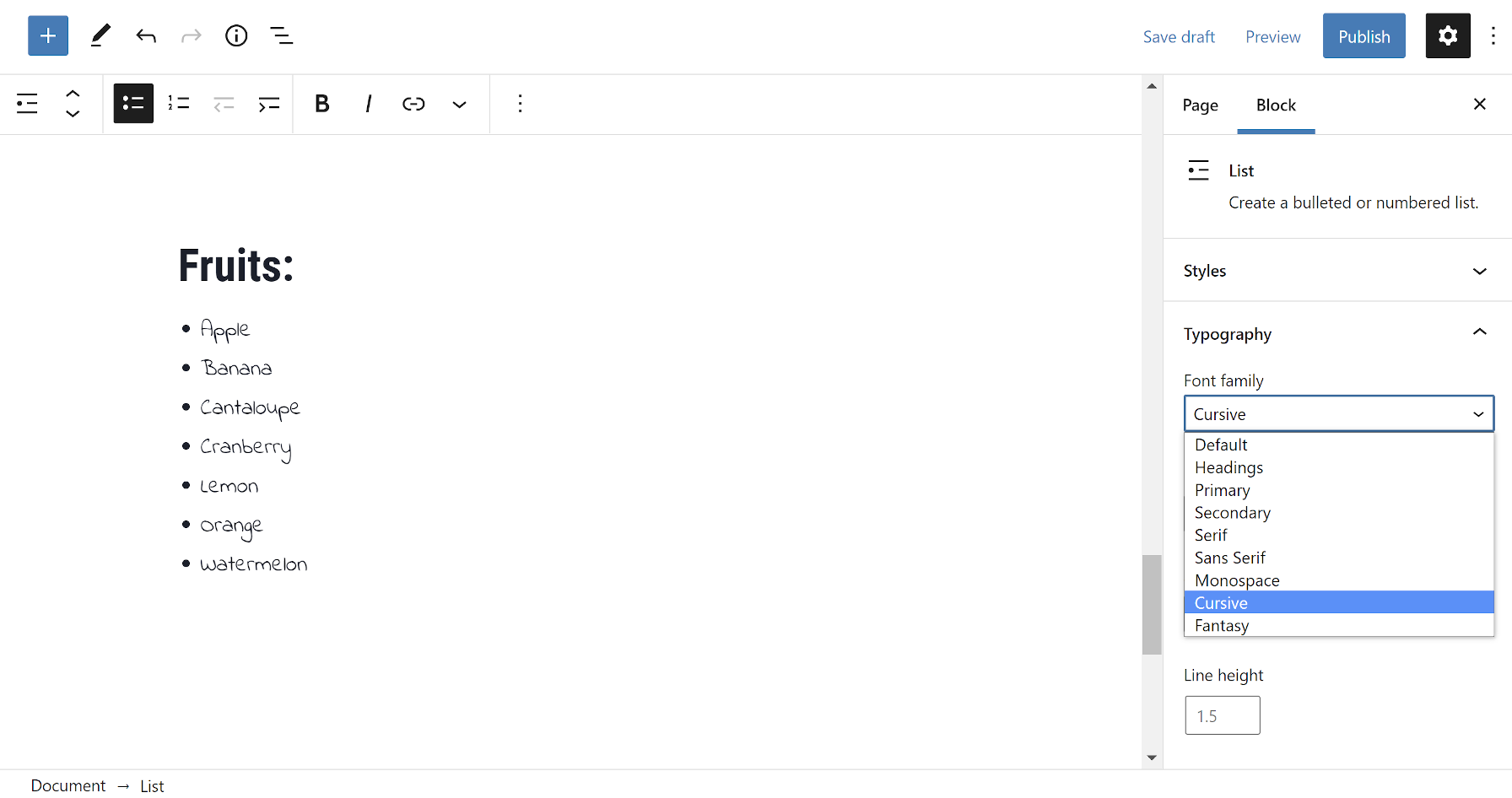
Le bloc List prend de l'avance sur les autres grâce à sa prise en charge de l'option de famille de polices . Généralement, nous verrions les blocs Titre ou Paragraphe acquérir ces fonctionnalités en premier.

Les blocs Titre du site, Slogan du site et Titre de la publication prennent tous actuellement en charge le contrôle de la famille de polices. C'est un ajout bienvenu pour voir des options de typographie étendues, mais j'attends avec impatience le jour où elles seront proposées dans chaque bloc.
Les auteurs de thèmes peuvent également définir un espacement des lettres personnalisé pour les blocs Titre du site et Slogan du site. Cependant, la fonctionnalité n'apparaît actuellement pas dans la barre latérale des options de blocage, ce qui permettrait aux utilisateurs de la personnaliser.
Aperçus audio et de blocs de fichiers

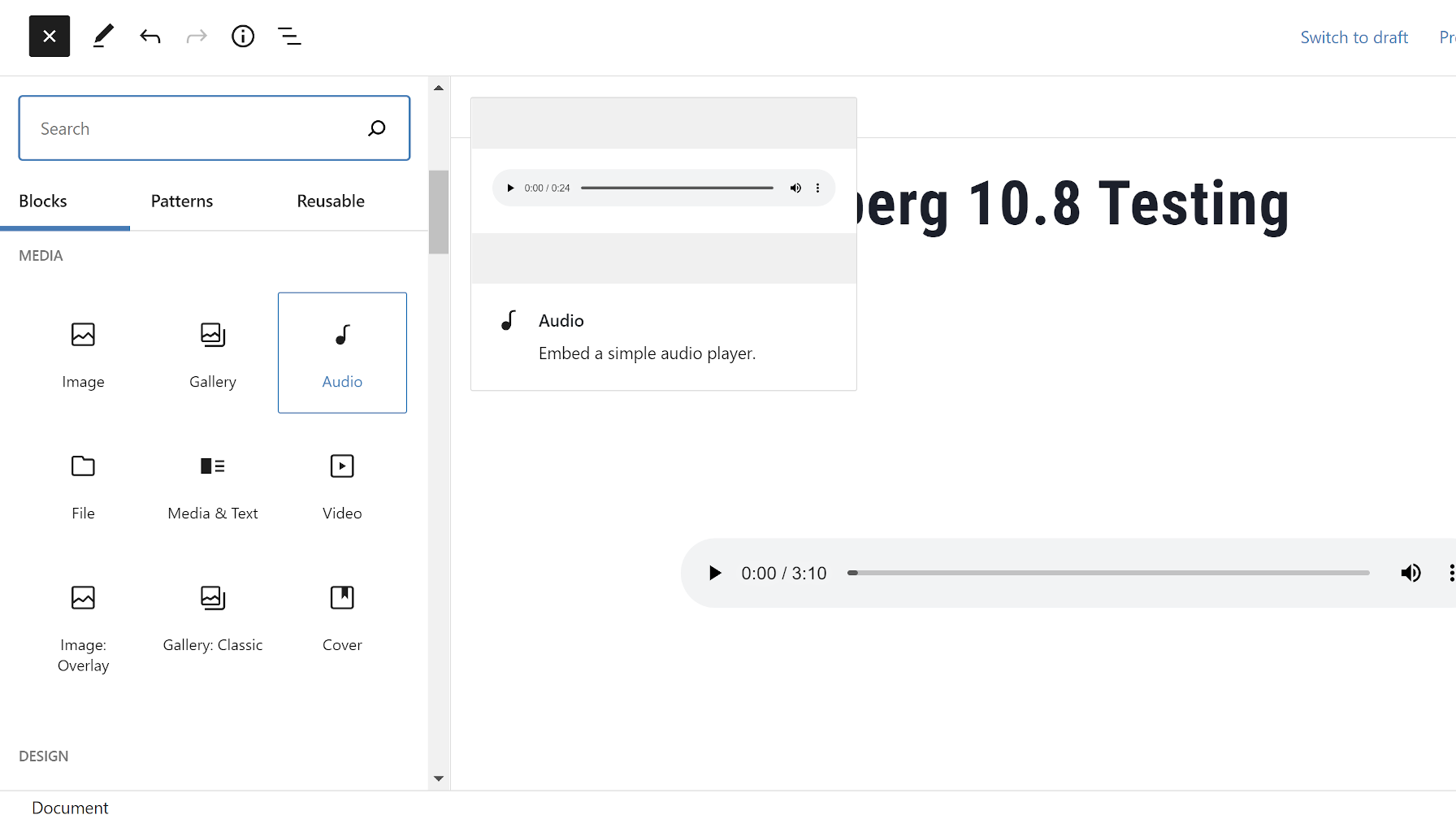
L'équipe de développement a ajouté de nouveaux aperçus pour les blocs Audio et Fichier dans l'inséreuse. Il s'agit d'une amélioration agréable, ajoutant des aperçus manquants depuis longtemps de certains des blocs de base restants, mais c'est aussi une correction de bogue.
Dans les versions précédentes de l'éditeur de blocs, les utilisateurs qui tentaient de télécharger des médias via les blocs Audio ou Fichier obtenaient un téléchargement en double . Cela ne se produisait que dans des situations où leur thème ou un plugin enregistrait un style de bloc personnalisé. L'ajout d'un aperçu a apparemment corrigé ce bug étrange.
Ce changement nous donne également presque un ensemble complet d'aperçus pour les blocs pré-WordPress 5.8. Classic, Spacer, Shortcode et Legacy Widget ne les ont pas, mais ce sont des cas uniques. Les blocs thématiques à venir manquent également d'aperçus.
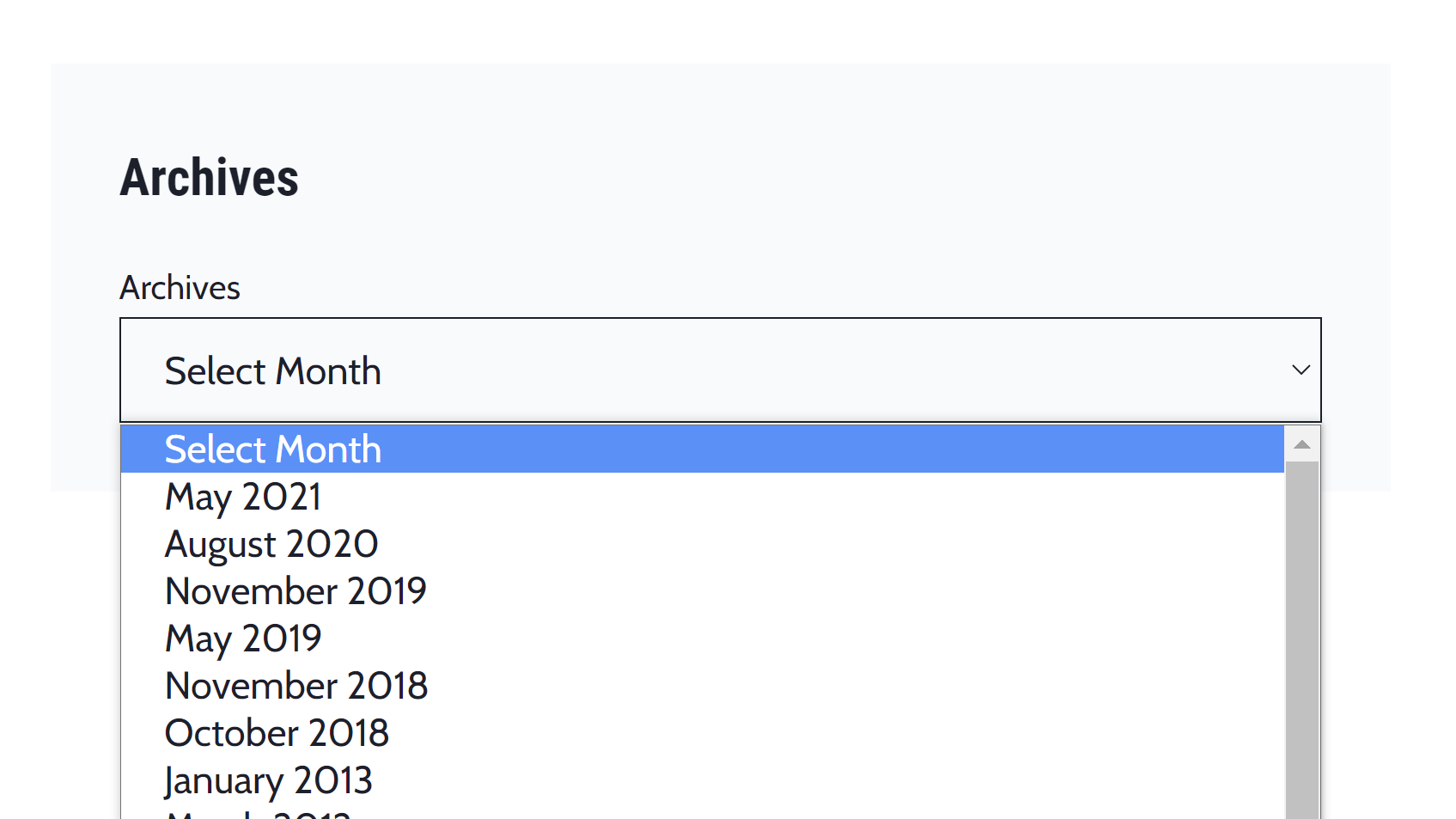
Étiquette « Archives » maintenant affichée pour la liste déroulante des archives

Lorsque vous utilisez le bloc Archives comme liste déroulante, il affiche désormais une étiquette intitulée « Archives ». Bien qu'il s'agisse d'un changement apparemment trivial, il pourrait avoir un impact sur la façon dont les thèmes présentent généralement ce bloc.
Cette amélioration modifie certaines attentes existantes. Le cas d'utilisation principal tout au long de l'histoire de WordPress a été d'afficher la liste déroulante Archives dans un widget. Dans ce cas, il y a presque toujours un titre de widget avec le texte « Archives » qui le précède. Je m'attends à ce que la plupart des autres cas d'utilisation suivent un modèle similaire. Cela crée essentiellement du texte en double.
La représentante de l'équipe des thèmes, Carolina Nymark, avait une suggestion alternative :
Et si l'étiquette était visible par défaut, mais qu'il y avait une option pour la masquer ? Similaire au bloc de recherche, sauf qu'il y aurait une étiquette réelle cachée avec une classe CSS de texte de lecteur d'écran lorsque l'option est basculée.
Cela aurait été ma suggestion aussi si j'avais vu le billet plus tôt. Pour l'instant, les auteurs de thèmes qui doivent le masquer doivent cibler la .wp-block-archives-dropdown > labelclasse dans leur CSS.
Si cet article vous a plu, je vous invite à vous inscrire à ma newsletter
Vous recevrez :
> 2 E-books gratuits sur le "SEO" et la "rédaction web"
> 1 mail par semaine contenant :
- Un guide pas à pas vers les bons tutoriels
- Quelques conseils de développement personnel
Sachez que votre adresse mail reste confidentielle
Si vous ne voulez plus recevoir de newsletters de ma part…
…il vous suffira de vous désabonner ?
0 commentaire